
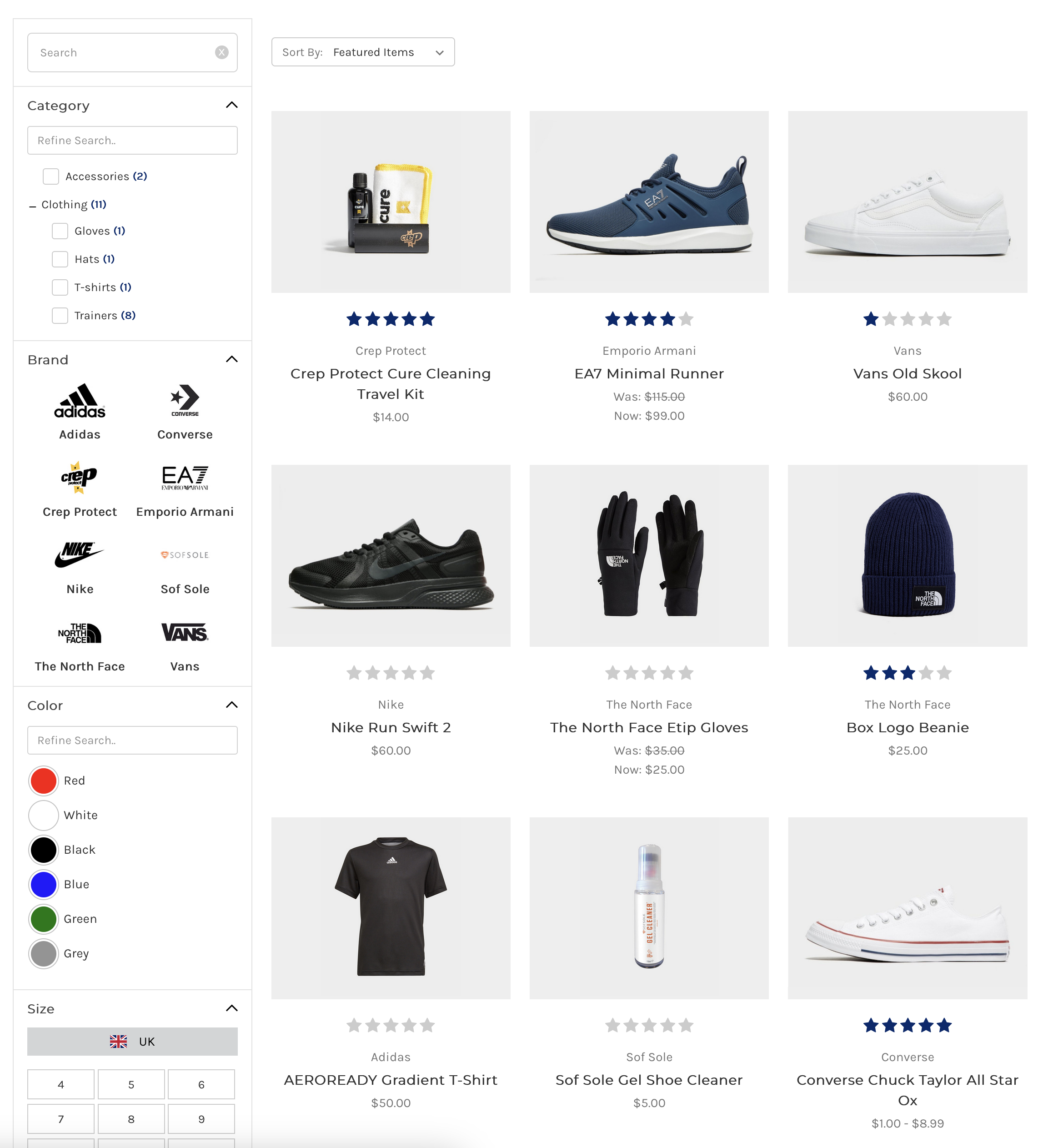
Vertical Filter
The Vertical Filter is positioned in the sidebar, harmonizing with your product display for a consistent look. For themes lacking a sidebar, our app generates one automatically, ensuring an integrated layout. This setup keeps filtering options accessible without crowding the design, making it ideal for organized product pages. It offers users a smooth browsing experience, helping them quickly refine searches for a seamless, intuitive journey.
View Demo
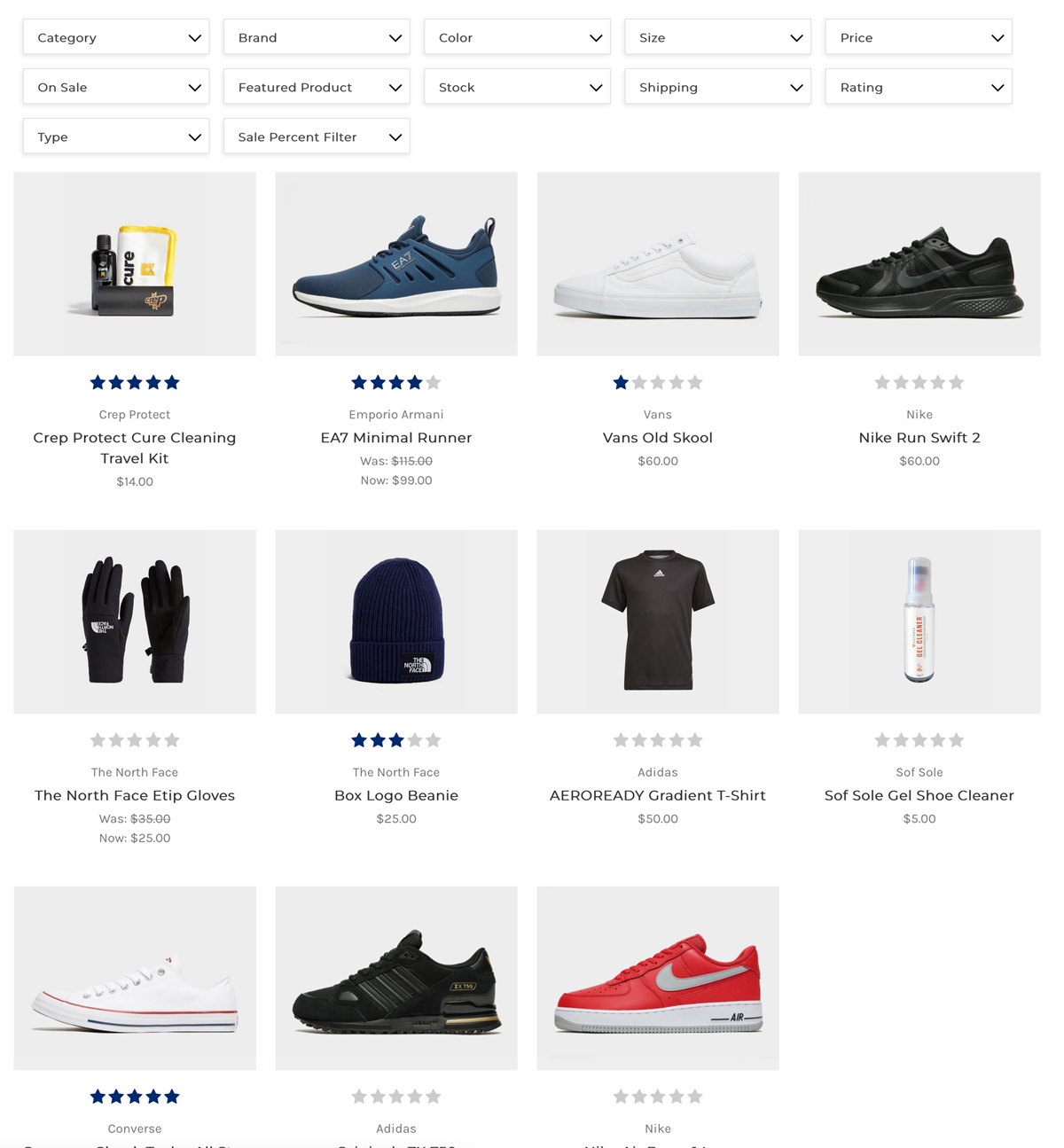
Horizontal Filter
The Horizontal Filter is prominently placed above products, greatly enhancing user navigation. Its sticky feature keeps it visible during scrolling, making it easy for users to refine searches as they browse. This filter is designed for themes that prioritize a streamlined interface, balancing functionality with aesthetics to support product discovery. With its user-friendly design, it ensures a clean and enjoyable shopping experience.
View Demo
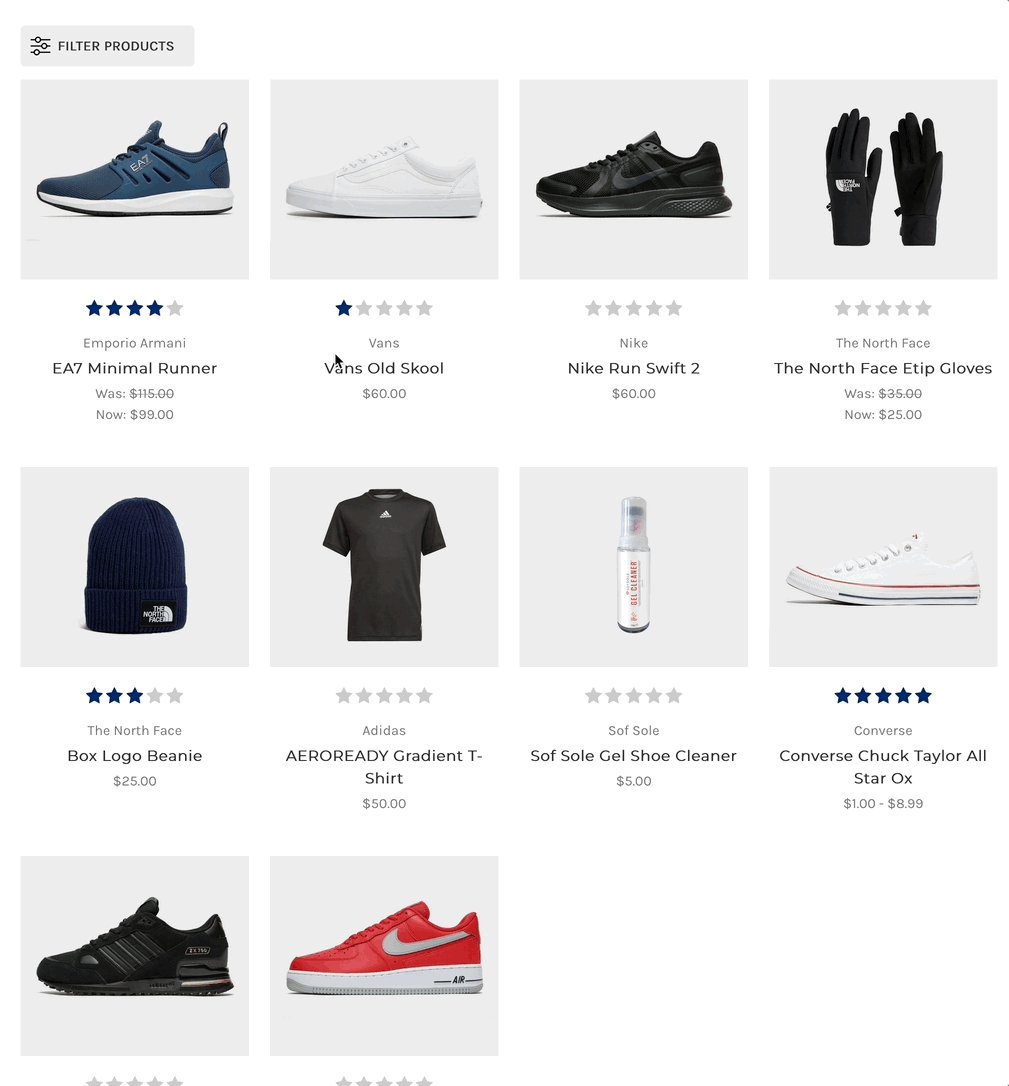
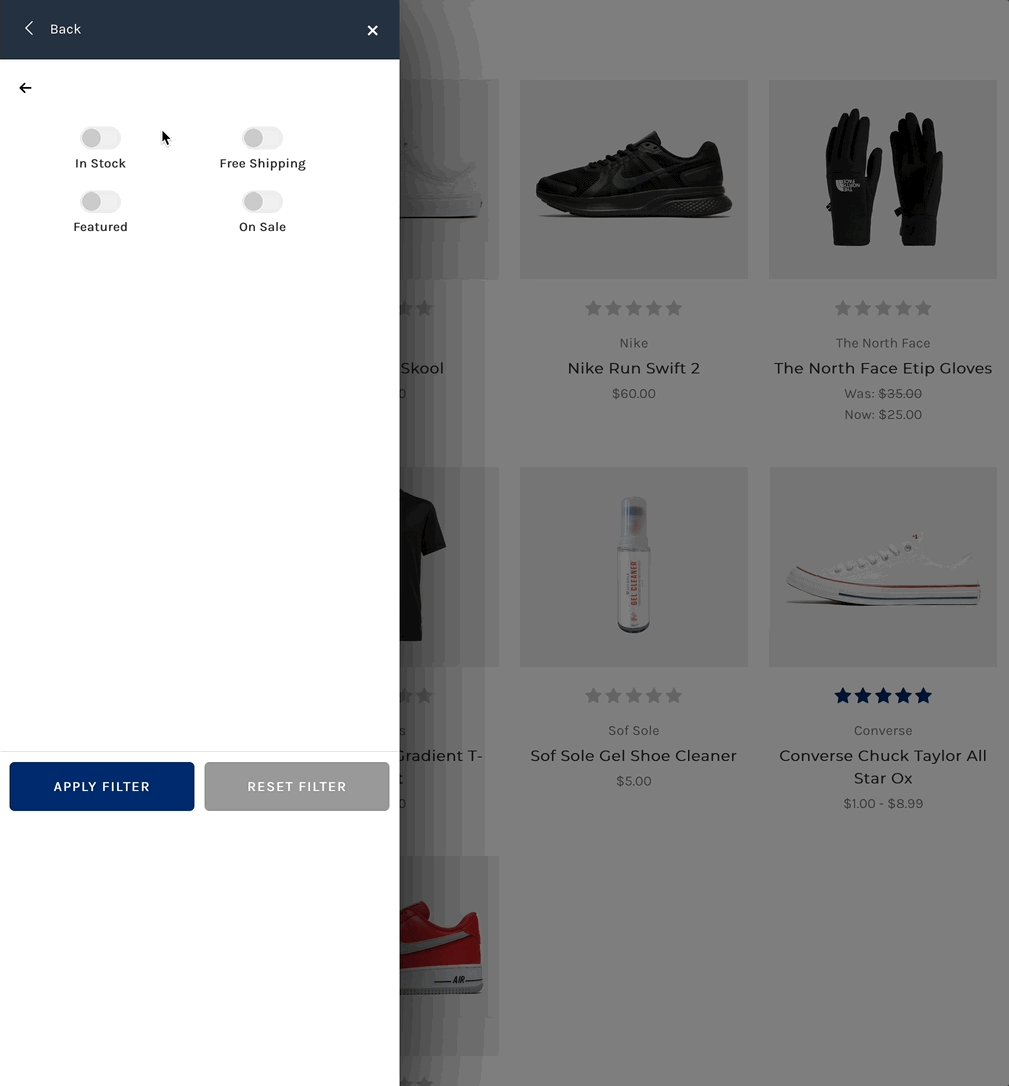
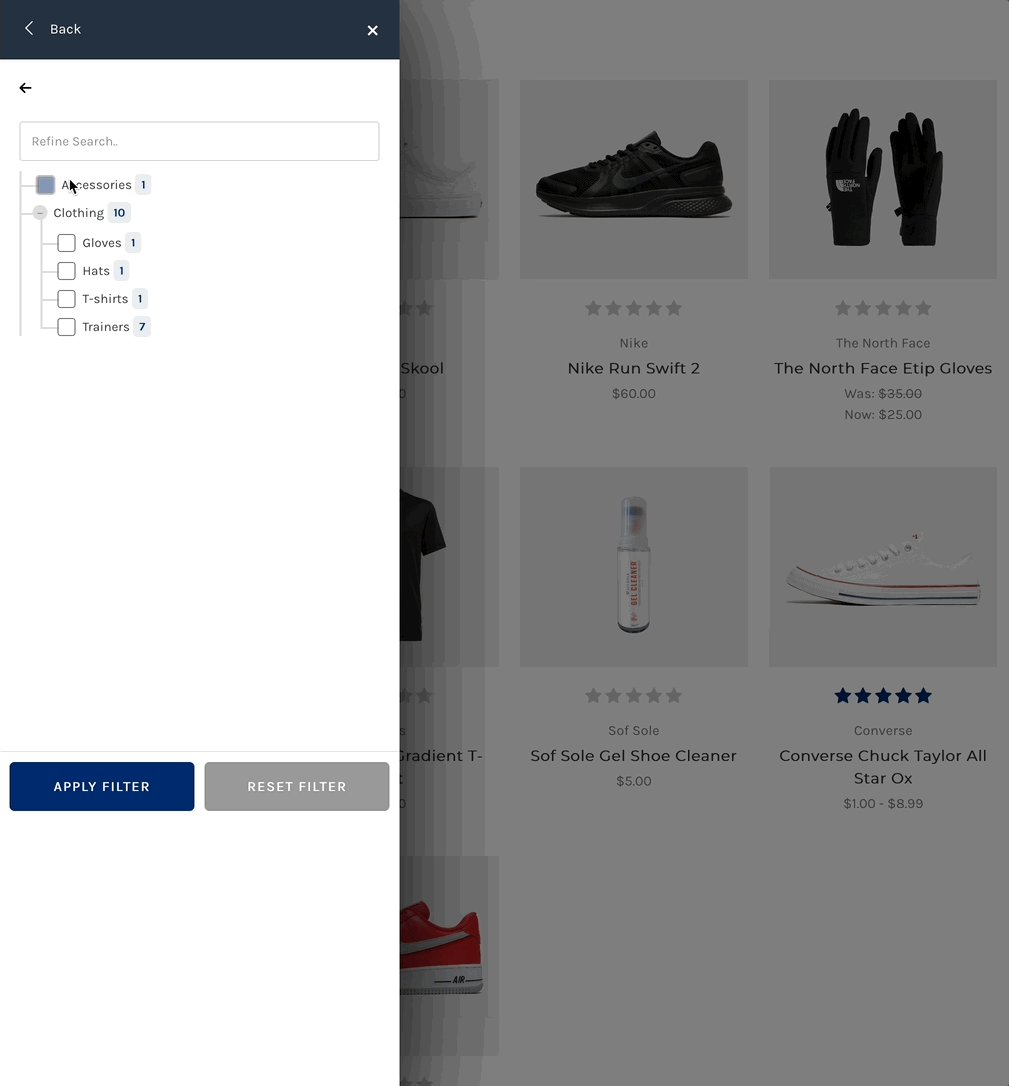
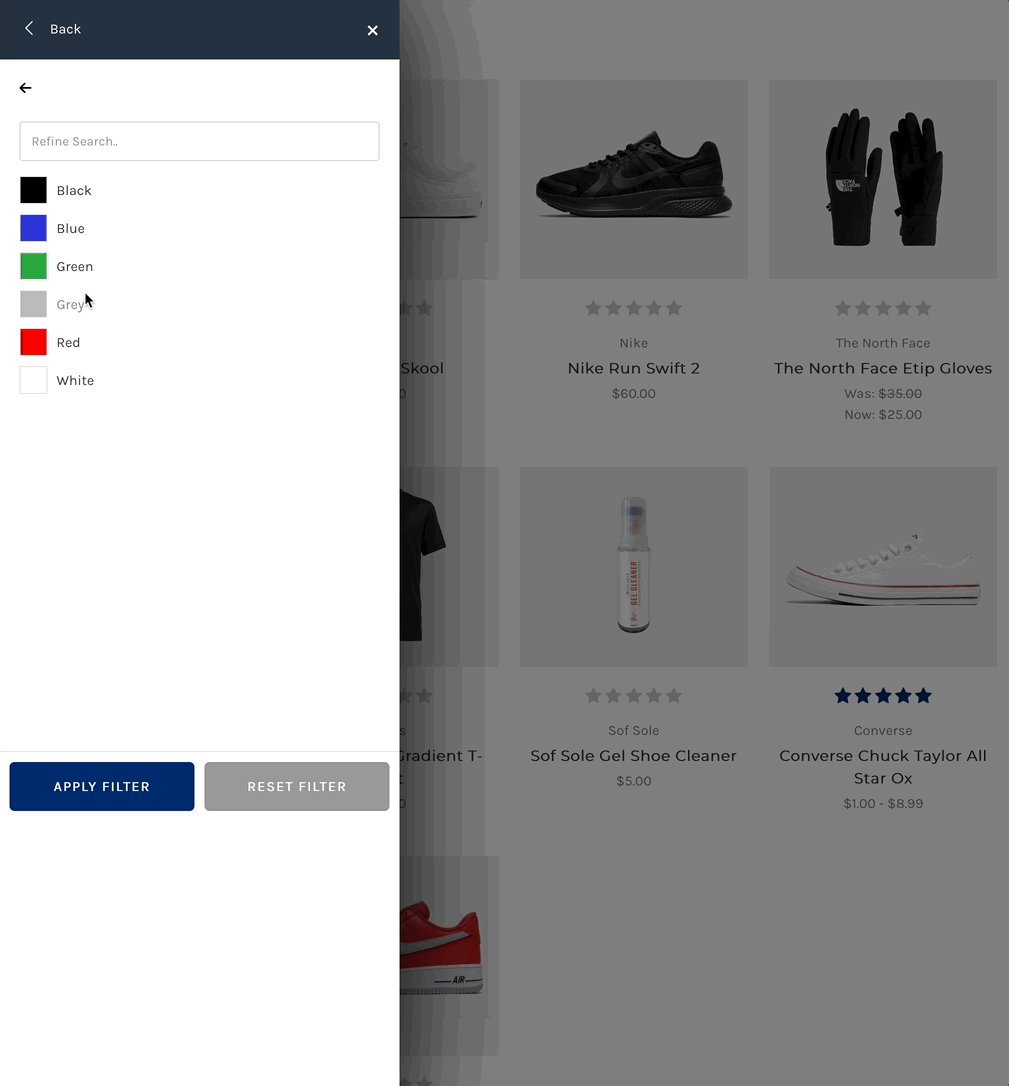
Button Filter
The Button Filter introduces an innovative, space-saving approach to product filtering. Placed above the product grid, a "Filter Products" button provides a clean, unobtrusive layout until activated. Upon clicking, the filter panel elegantly slides out, allowing users to refine their search without disrupting the browsing experience. This feature is ideal for themes where preserving visual simplicity is key, adding both style and convenience to help users quickly discover their desired products.
View Demo